Quick Start
The Speechly Quick Start helps you get started on developing with Speechly on the Web.
Tutorial: Add a speech interface to a web app
The video lesson below explains the steps of adding speech control to a web app in five minutes:
- Drafting a simple web app in CodePen
- Adding a Push-to-talk button Web Component
- Using Speechly Dashboard to configure a speech interface
- Using the App ID to connect the speech interface to the app
- Responding to events from Speechly API
Try it in action
Try the CodePen created in the lesson above. Try saying:
- “Priority shipping”, or
- “Address: 123 1st Street”
What next
- Create an account in Speechly Dashboard.
- Explore speech interfaces in the Dashboard using the app templates. You can tinker with their vocabulary and investigate how they integrate to CodePens and React.
- Want to integrate to other platforms or use our APIs directly? See Client Libraries and APIs.
- Read about how to Configure Speechly for the needs of your Application.
- Browse our public GitHub repositories.
How Speechly Works
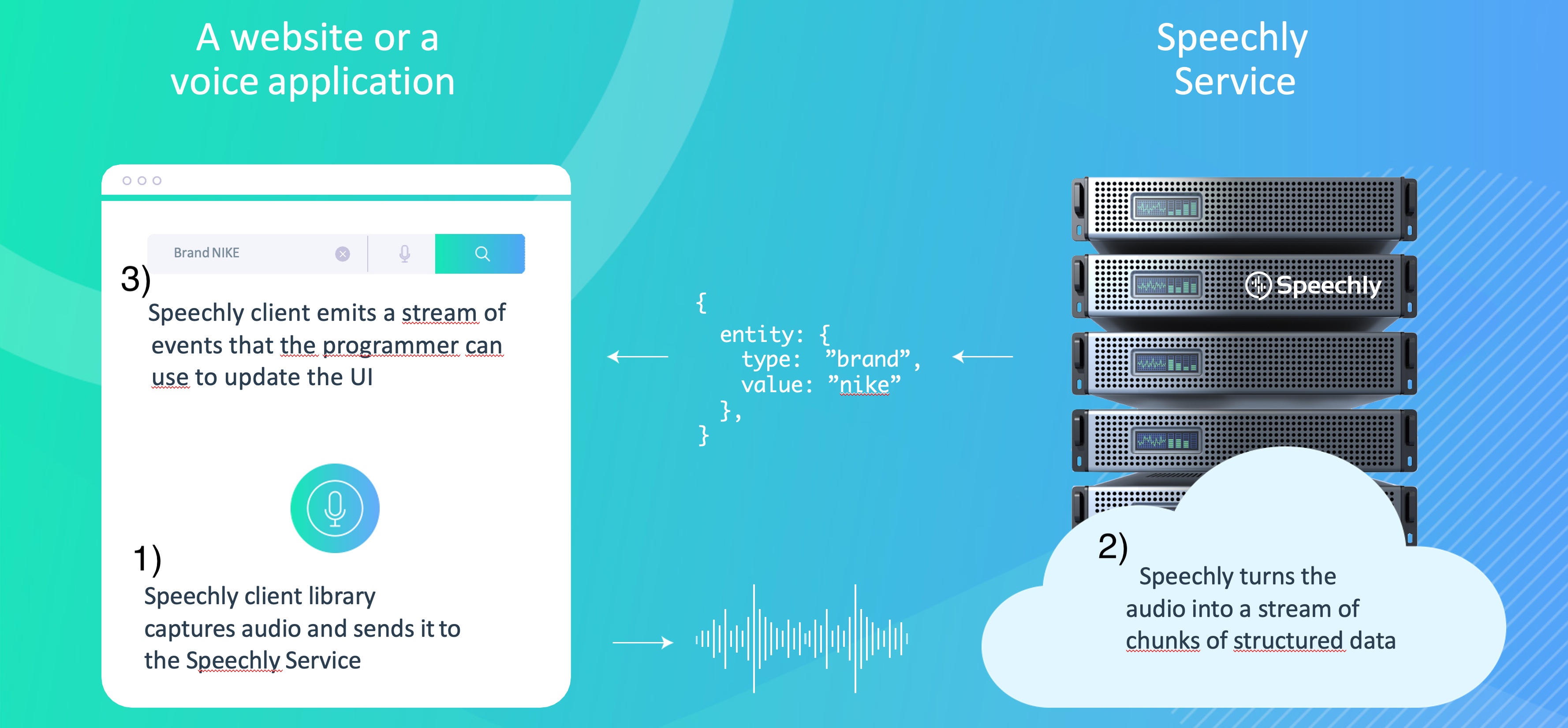
Adding voice functionalities to a website (or mobile application) with Speechly is similar to traditional event driven UI programming. In “non-voice” UIs callbacks are triggered by the user interacting with some UI component on the website / application. In Speechly powered UIs this event triggering happens via the user talking.
When developing a Speechly Voice UI you can focus on defining what happens when the user says something. The difficult part of turning speech to events is taken care of by our Client Libraries and the Speechly API. The figure below illustrates this.

- See our five-part video lesson to learn more about the basic concepts and how things work under the hood.
Need help?
Please post a question at our Github discussions page or for a more concrete technical problem, please file an issue.
Try to be as specific as you can. Describe what you are trying to do, how you do it, and what errors (if any) you are getting. We are happy to help!
Last updated by Ari Nykänen on August 1, 2022 at 11:17 +0300
Found an error on our documentation? Please file an issue or make a pull request